"Your work is going to fill a large part of your life, and the only way to be truly satisfied is to do what you believe is great work. Doing great work is to love what you do. Don't settle. You'll know when you find it. Design is not just what it looks like and feels like. Design is how it works." —by Steve Jobs

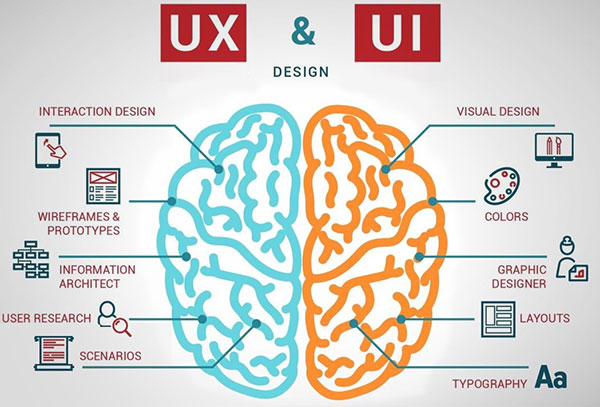
1(User Experience) The users want a 'Good - User - Experience.' The users want to understand, [what are your services or products] and use them with ease or have a very user-friendly experience from step-A to step-B and to step-Z.
2(Navigation) The navigation must be easy to use (intuitive).
3(Content) The content must be understood by the average Joe. The content should be written simply, and never complicate your visitors or future customers. (*Do not make the user think.)
4(Speed) The pages or sections, must download fast.
5(Aesthetics) The website, app, or software must be attractive or appealing.
In summation, the user experience must be a 'Satisfied - User - Experience.' The wording on your website, app or software should be bold and powerful, not complex and hard to understand. For example, your list of services or what your company is about should be easily read on the homepage. (The user should not click 2-3 pages, to understand the companies services or products.) The navigation and flow must be very easy, for the user. And, the site, app or software must be fast, engaging, and intuitive.
I am your UX-UI Designer (Product Designer) to design your app, software, or website. Many companies want a custom solution. Fact is, only about 50% of websites are responsive. This means, they should fit or scale to fit the device . . . your SmartPhone or Tablet. (*75% of website traffic is from a SmartPhone. This could mean companies are losing potential customers.)
Yes... we all want the users of software or customers of apps or websites to use products with ease and have that good user experience. One of the main user goals and company goals is for the products to be user-friendly. Customers and potential customers must know what to click and where to go. The internal or external user must get from step-A to step-B and also from step-A to step-Z with an intuitive experience.
Good usability starts with UX design principles. This starts with understanding goals and requirements. We must gather the requirements. Then the next UX steps are to [think like the user] and design the wireframes. This tells us designers where the components can be or should be. Then the next UX stage is prototypes. These are visual and the components now live in the grid. Now we can keep the collaboration that we started with in building a good user experience and a satisfied user experience for the end user. *Yes... once the beta versions or test versions are complete we can do some test runs or usability testing. And by using test results, data and analytics we know how to fine tune and make adjustments to the prototypes. These adjustments are necessary for the success of the end product.
Portfolio
1) Requirements — (Some share or state UX Design Process):
Discover ⁺ Define ⁺ Ideate ⁺ Prototype ⁺ Test
The "Discover + Define" steps are apart of gathering requirements. The Design-Step is sharing "Ideas and Prototypes." Establish the company’s goals of the product with clear objectives. This involves the expectations of the end user or “user goals.” (This must be well defined.) This relates to the customer journey or user experience. Yes, we want to design and establish a good and [satisfied] user experience. In conclusion a simplified 'UX-Design-Process' has 3-Steps not 5-Steps. [Requirements + Design + Testing]
2) Design — This involves designing, adjusting and refining the wireframes and prototypes. Presentations and ideation is constant for designing the best possible user experience and a consistant user interface. After collaboration and stakeholder approvals, the final prototypes are combed and presented to development for functionality. (*Note, perform User Testing as much as possible.) Collaboration is constant now to provide a smooth transition from the design stage to the development stage. Now development will add the code-of-choice for the software, app or website.
3) Usability Testing — This involves the meat and potatoes of User Experience Design for building a successful product. This means interviews and specific questions asked to the product owners, stakeholders, and if possible the end user or customers. This means performing and documenting user research and details of competitor analysis and completing various types of testing. This also involves designing the journey map or “screen map” that includes the big picture or taking a product from step A to Z. (This helps designing the menu with an intuitive flow for the user.) The results should be documented and videos saved for reference.
*Crafting Good User Experience Summation:
Define Requirements + Design polished Prototypes + Perform User Testing.


The user experience is mainly defined by the UX designers. However it is a collective team effort. Content is finalized and presented in visual prototypes and sometimes clickable prototypes. Upon iterations and approved prototypes this UX design stage moves to the UI design stage. Now prototypes are developed in specific frameworks like Angular, React, Vue, PHP, JAVA, Python, Node, .NET, etc. Then code is applied for functionality. There also must be a smooth transition between design and development. This ensures the end product portrays the approved prototypes and the UI or user interface is professional, clean, modern, and functioning properly for the success of the product.

*Ask about these App projects or Heavy DATA Projects with Avanos [Mobile Apps], Cotiviti [web-based App], Nordson (Kellogg’s + Nabisco + Pampers) [Mobile Apps], and FedEx [3 web-based Apps].
Marriott International/ Marriott hotel chose Cloward, as a freelance Graphic and UX-UI Designer to create custom rug designs and to edit their main website.
Aquent chose Cloward, to be one of their many talented freelance Graphic Designers and UX-UI Designers. He created multiple brochures, posters and website.
Actus Lend Lease chose Cloward, to be a freelance Sr. Graphic Designer. He helped create an extensive long useful catalog for military families with other Graphic Designers and a Marketing Director.
NFL chose Cloward, to be the freelance UX-UI Designer or Web Designer. He made major updates to the User Interface or UI (layout) of the Arizona Cardinals website. He also updated many pages of the website.
High-Tech Institute chose Cloward, to be the SME or Subject Matter Expert, to create the Multimedia curriculum. (He was chosen from a pool of 40 people.)
Rubbermaid chose Cloward, to be a freelance UX-UI Designer, who created wireframes and designed prototypes, and designed a custom website template.
Fruit of the Loom chose Cloward, to be a freelance UX-UI Designer, who created wireframes and designed prototypes, and designed a custom website template.
AT&T chose Cloward, to be a freelance UX-UI Designer, who created wireframes and designed prototypes, and designed custom website templates. Templates for the home page and the internal pages and another for landing pages for advertising purposes.
FedEx chose Cloward, to be a UX-UI Designer, who designed three custom web Apps with PHP and JAVA Developers (included were wireframes and prototypes).
OmniMetrix chose Cloward, to be a UX-UI Designer, who created wireframes and designed prototypes, and a custom mobile App.
Donated Dental chose Cloward, to be a freelance UX-UI Designer, who created a custom website in English and Spanish.
Avanos chose Cloward, to be a UX-UI Designer, who created wireframes and designed prototypes, and a custom mobile App.



(Short Biography 50 words or less)— Designs interfaces for sites and apps. Loves to design and develop Responsive Websites and Applications. Known for being very detail oriented and proficient. Wants to share 20+ years of UX Design Experience and a breadth of knowledge in UX Research and User Testing. - -
This talented individual is a Native of LaGrange, GA. Jade Cloward graduated from Auburn University Montgomery with a major in Fine Art (with emphasis in Graphic and Web Design), and a minor in marketing. Principal works include custom logos, brochures, Flash files, websites, and mobile apps. Recent years' explorations have incorporated both Graphic and Web Design creations. [He is very versatile in the field of Graphic Communications or Multimedia or I.T.]. Seasoned, competitive, and a breadth of knowledge describe some of this UX-UI Designer.
In early 1996, Cloward founded 'CLOWARD DESIGN.' Cloward creates 'Cutting-Edge' custom graphics, websites and mobile apps. And, Cloward still loves to design websites and mobile apps, with collaboration from the team.
A Graphic/Web Designer for over twenty years, Cloward has designed many custom logos, over 100 websites, developed curriculum for LaGrange High School and High-Tech Institute. Cloward, also created a Style Guide manual and Style Guide website, while at Nordson. Cloward also created a custom Icon Library with over 250 custom icons, while at Nordson. Some affiliations include Adobe, Aquent, Actus Lend Lease, FedEx, Liz Conces, Marriott International, NFL, and OmniMetrix.net.
Throughout his career, Cloward has been active in Graphic and Web Design. In 1999, he started teaching Graphic and Web Design out of his home. Web Design came into play during 1999 as a Sr. Graphic Designer at LaGrange Daily News. He has developed static, interactive and
e-commerce websites.
Throughout his career, Cloward has been active in Graphic and Web Design. In 1999, he started teaching Graphic and Web Design out of his home. Web Design came into play during 1999 as a Sr. Graphic Designer at LaGrange Daily News. He has developed static, interactive and
e-commerce websites.
He has worked in the Multimedia/ I.T. industry since 1996 until the present. He started his career in the newspaper industry as a Graphic Designer, taught as a Design/Animation Instructor at High-Tech Institute, completed freelance as a UX-UI Lead and his most recent role was a UX-UI Designer at SNAP INC.


![UX & UI Designer [intangibles] UX & UI Designer [intangibles]](assets/images/intangibles-2021.jpg)
You may have heard of usability testing or user experience. Design and Development teams are turning to user testing to improve the holistic customer experience to ensure a [good-user-experience].